精简了一下mozilla的funfuzzer,有兴趣的可以直接拿去玩
mozilla的那套框架真是令人excited,代码耦合的程度那是相当的高,各种依赖,如果你只是想测试一下你的js引擎,而且还是第一次接触funfuzzer,我估计你看完那一堆需求和写的不明不白的官方文档之后会疯掉。
老实说,你开源了就做个一键能用的嘛,这么麻烦作甚。好在fuzz代码和框架其实是某种意义上的非耦合的。很简单的就可以提取出funfuzzer的fuzz代码,脚本也是十分简单,提供如下。
extract-funfuzzer.bat
echo "//by blast @nul.pw">>output.js
copy /b output.js+.\jsfunfuzz\preamble.js output.js
copy /b output.js+.\jsfunfuzz\detect-engine.js output.js
copy /b output.js+.\jsfunfuzz\avoid-known-bugs.js output.js
copy /b output.js+.\jsfunfuzz\error-reporting.js output.js
copy /b output.js+.\shared\random.js output.js
copy /b output.js+.\shared\mersenne-twister.js output.js
copy /b output.js+.\shared\testing-functions.js output.js
copy /b output.js+.\jsfunfuzz\built-in-constructors.js output.js
copy /b output.js+.\jsfunfuzz\mess-tokens.js output.js
copy /b output.js+.\jsfunfuzz\mess-grammar.js output.js
copy /b output.js+.\jsfunfuzz\gen-asm.js output.js
copy /b output.js+.\jsfunfuzz\gen-math.js output.js
copy /b output.js+.\jsfunfuzz\gen-grammar.js output.js
copy /b output.js+.\jsfunfuzz\gen-proxy.js output.js
copy /b output.js+.\jsfunfuzz\gen-recursion.js output.js
copy /b output.js+.\jsfunfuzz\gen-regex.js output.js
copy /b output.js+.\jsfunfuzz\gen-stomp-on-registers.js output.js
copy /b output.js+.\jsfunfuzz\gen-type-aware-code.js output.js
copy /b output.js+.\jsfunfuzz\test-asm.js output.js
copy /b output.js+.\jsfunfuzz\test-math.js output.js
copy /b output.js+.\jsfunfuzz\test-regex.js output.js
copy /b output.js+.\jsfunfuzz\test-consistency.js output.js
copy /b output.js+.\jsfunfuzz\test-misc.js output.js
copy /b output.js+.\jsfunfuzz\driver.js output.js
copy /b output.js+.\jsfunfuzz\run-reduction-marker.js output.js
copy /b output.js+.\jsfunfuzz\run-in-sandbox.js output.js
copy /b output.js+.\jsfunfuzz\run.js output.js
copy /b output.js+.\jsfunfuzz\tail.js output.js
找到对应文件,把它们全部拷出来吧。然后,在v8或者chakracore中直接跑就可以了。什么,spidermonkey shell?no no,用户量太小了,并不想跑。
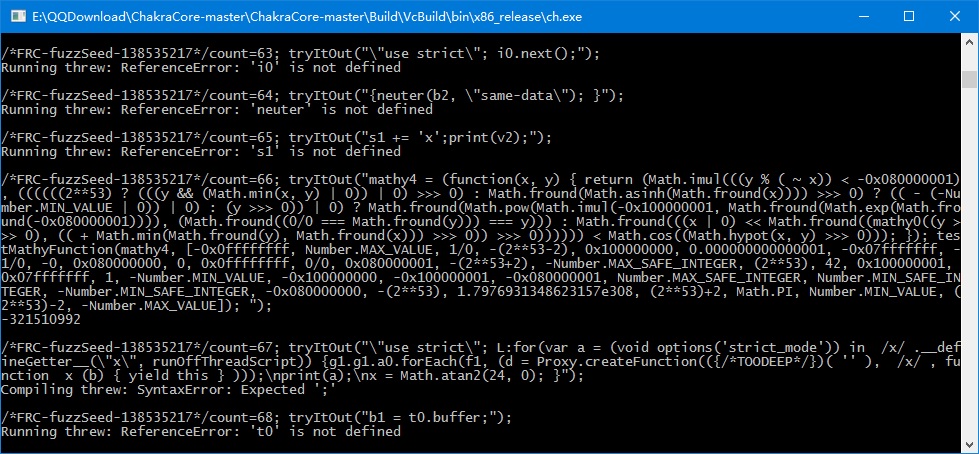
chakracore跑起来的壮观景象如下:

当然,这个复现加跟踪啥的还是很麻烦的,我现在也打算做一个在线fuzz的接口,之后会开源一些工具和简单框架,这样,你就可以手动的fuzz+跟踪了,不用在VS中一遍遍的点着重启调试进程了:)。
注:grinder一样可以。只不过ie和edge在某种意义上,对ES6的支持并不好,你会看到各种奇妙的报错,如果你有兴趣,也可以做一些向下兼容的操作。
您好,按照您的这个跑,有很多的referenceError,很多变量名未定义,这样是正常的吗
是会有很多未定义的,可能需要手动修改一下,原因是每次执行的时候,它都会用一个新的context,所以可能像t0在前面某个地方定义了,但是后面再次引用的时候,这个上下文空间里面就找不到t0了,然后就是referenceError